matplotlibでさまざまな棒グラフを描く方法を紹介します。
この記事の環境
# Google Colaboratory
import matplotlib
matplotlib.__version__
# '3.2.2'
import numpy
numpy.__version__
# '1.19.5'棒グラフの基本形
縦棒グラフ
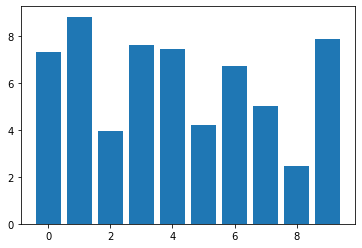
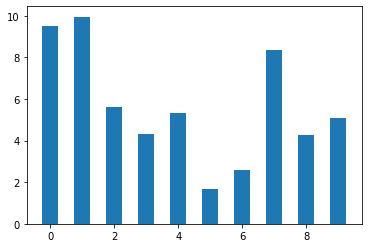
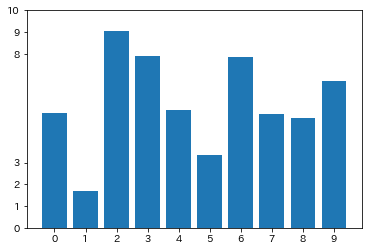
Axes.bar(x, height)、またはpyplot.bar(x, height)を使うと棒グラフを表示できます。
Axes.bar(x, height)

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10) #[0, 1, 2, ..., 9]
Y = np.random.uniform(1, 10, 10) #1~10で一様に分布した乱数
fig, ax = plt.subplots()
ax.bar(X, Y) #棒グラフ
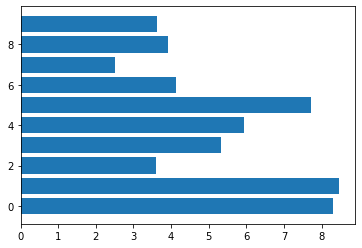
fig.show()横棒グラフ / 横向きにする
棒グラフを横向きにした横棒グラフにするには、Axes.barh(y, width)、またはpyplot.barh(y, width)を使います。
- Axes.barh(y, width)

import numpy as np
import matplotlib.pyplot as plt
Y = np.arange(10) #[0, 1, 2, ..., 9]
X = np.random.uniform(1, 10, 10) #1~10で一様に分布した乱数
fig, ax = plt.subplots()
ax.barh(Y, X) #横棒グラフ
fig.show()棒グラフの応用形
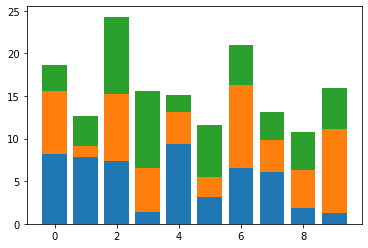
累積グラフ / 積み上げる
累積グラフ用のクラスは用意されていません。棒グラフの下端はbottomパラメーターで指定できますので、これを利用します。
- Axes.bar(x, height, bottom=bottom)

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y1 = np.random.uniform(1, 10, 10)
Y2 = np.random.uniform(1, 10, 10)
Y3 = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y1)
ax.bar(X, Y2, bottom=Y1)
ax.bar(X, Y3, bottom=Y1+Y2)
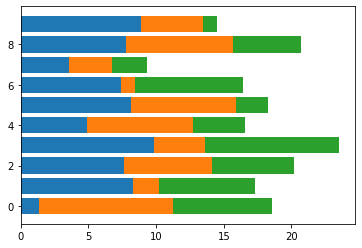
fig.show()横棒グラフの場合は、leftで指定します。
- Axes.barh(y, width, left=left)

import numpy as np
import matplotlib.pyplot as plt
Y = np.arange(10)
X1 = np.random.uniform(1, 10, 10)
X2 = np.random.uniform(1, 10, 10)
X3 = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.barh(Y, X1)
ax.barh(Y, X2, left=X1)
ax.barh(Y, X3, left=X1+X2)
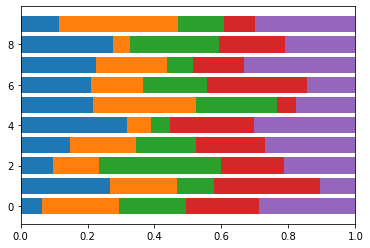
fig.show()分布 / 比率 / 割合グラフ
分布 / 比率 / 割合グラフも特別なクラスはありません。合計が1になる積み上げグラフとして描きます。
- ax.barh(Y, X[i], left=sum(X[:i]))

import numpy as np
import matplotlib.pyplot as plt
Y = np.arange(10)
n = 5
X = []
for i in range(n):
X.append(np.random.uniform(1, 10, 10))
X = X/sum(X) #合計を1.0に
fig, ax = plt.subplots()
for i in range(n):
ax.barh(Y, X[i], left=sum(X[:i]))
ax.set_xlim(0, 1) #xの範囲を[0, 1]に指定
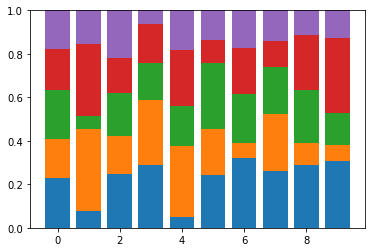
fig.show()縦の棒グラフでも同様です。

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
n = 5
Y = []
for i in range(n):
Y.append(np.random.uniform(1, 10, 10))
Y = Y/sum(Y) #合計を1.0に
fig, ax = plt.subplots()
for i in range(n):
ax.bar(X, Y[i], bottom=sum(Y[:i]))
ax.set_ylim(0, 1) #yの範囲を[0, 1]に指定
fig.show()間隔を調整する
幅を変える
棒グラフの一本一本の幅はwidthパラメーターで指定します。3番目の引数がwidthです。defaultは0.8です。
- Axes.bar(x, height, 0.8)
- Axes.bar(x, height, width=0.8)

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y, width=0.5) # widthで幅指定。default: 0.8
fig.show()この例では、xを1ステップで指定しているので、width=0.5では、棒と棒の隙間は棒の幅と同じになります。
間隔を変える
棒の間隔を変えるパラメーターは用意されていてません。前項の方法で、棒の幅を狭めるか、棒をプロットするx位置をずらすことで実現します。棒の幅を狭めるほうが x位置がずれないので、ラベルつけなどは楽です。
プロットするx位置をずらすして間隔を変えるには、例えば次のようにします。

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
x_expand = 2
fig, ax = plt.subplots()
ax.bar(X*x_expand, Y)
fig.show()並べる (1つのaxisの中で)
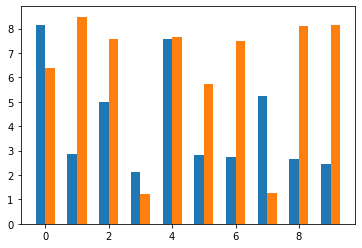
2つ並べる(グループ化)
棒グラフを並べるための特別な関数が用意されているわけではないので、棒グラフのx値を少しずつずらすことで実現します。
- ax.bar(X – shift, Y1)
ax.bar(X + shift, Y1)

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y1 = np.random.uniform(1, 10, 10)
Y2 = np.random.uniform(1, 10, 10)
width = 0.3
shift = width/2. #ずらす幅
fig, ax = plt.subplots()
ax.bar(X - shift, Y1, width)
ax.bar(X + shift, Y2, width)
fig.show()並べたとき、棒の隙間をあける
隙間をあけたい分だけ、余分に棒をずらします。

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y1 = np.random.uniform(1, 10, 10)
Y2 = np.random.uniform(1, 10, 10)
width = 0.3
gap = width/10. #隙間。
shift = (width + gap)/2.
fig, ax = plt.subplots()
ax.bar(X - shift, Y1, width)
ax.bar(X + shift, Y2, width)
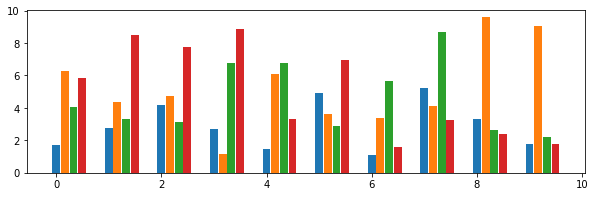
fig.show()複数並べる(グループ化)
3種類以上の棒グラフを並べるのも、棒を少しずつずらすことで実現します。

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
n = 4 #種類数
Y = list()
for i in range(n):
Y.append(np.random.uniform(1, 10, 10))
group_gap = 0.4 #グループ間の隙間
bar_gap = 0.02 #棒間の隙間
width = (1 - group_gap)/n
shift = width + bar_gap
fig, ax = plt.subplots(figsize=(10, 3))
for i in range(n):
ax.bar(X+shift*i, Y[i], width)
fig.show()軸の範囲、目盛り / ticks
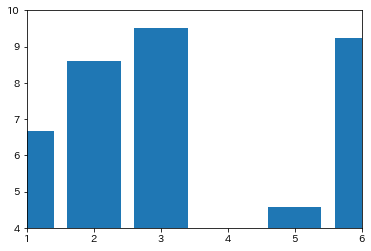
表示する軸の範囲 / range
表示する軸の範囲を指定するには、set_xlim(), set_ylim()を使用します。
- set_xlim(1,9) #下端 1, 上端9

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y)
ax.set_xlim(1, 6)
ax.set_ylim(4, 10)
fig.show()主目盛 / major ticks
主目盛を指定するには、set_xticksやset_yticksを使います。(ラベルの付く)大きい目盛りが主目盛で、小さい目盛りが副目盛です。
- Axes.set_xticks([0, 1, 2, 3, …, 9])
- Axes.set_yticks([0, 2, 4, …, 10])

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y)
ax.set_xticks(X)
ax.set_yticks([0,1,2,3,8,9,10])
fig.show()副目盛り / minor ticks
set_xticks(), set_yticks()で、minor=Trueをパラメーターとして渡すと、副目盛りを指定することができます。
- Axes.set_xticks([], minor=True)
- Axes.set_yticks([], minor=True)

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y)
# x ticks
ax.set_xticks(X)
# y ticks
ax.set_yticks(np.arange(0, 10+1, step=1))
ax.set_yticks(np.arange(0, 10, step=0.2), minor=True)
fig.show()目盛りを消す
set_xticksに空リストを渡すと、目盛りを消せます。メモリがなくなると、メモリのラベル(ticks_label)も消えます。
- Axes.set_xticks([])

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y)
ax.set_xticks([])
ax.set_yticks([])
fig.show()補助
グリッド / grid
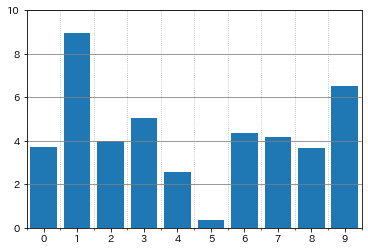
グリッド線を描画するには、grid()を使います。
- Axes.grid(True, which=’major’, axis=’x’, color=’r’, linestyle=’:’, linewidth=1)
which: {'major', 'minor', 'both'}, optional
axis: {'both', 'x', 'y'}, optional
import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(0, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y)
# x axis
ax.set_xlim(-0.5, 9.5) #x軸の範囲
ax.set_xticks(np.arange(0, 10, 1)) #x主目盛り
ax.set_xticks(np.arange(-0.5, 10, 1), minor=True) #副目盛り
# y axis
ax.set_ylim(0, 10) #y軸の範囲
ax.set_yticks(np.arange(0, 10+1, 2)) #y主目盛り
#grid
ax.grid(axis='x', ls=':', lw=0.8, which='minor') #xの副目盛りに線幅0.8の点線でgridを描く
ax.grid(axis='y', color='gray', lw=0.8) #yの主目盛りにグレー色で線幅0.8でgridを描く
fig.show()補助線
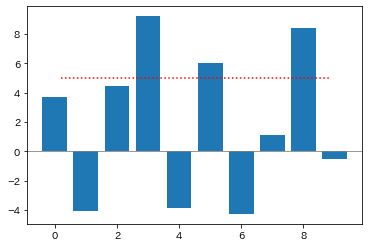
横に補助線を引くには、axhline()を使います。縦線はaxvline()です。
- Axes.axhline(5, xmin=0.1, xmax=0.9, color=’r’, linestyle=’:’)

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(-5, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y)
ax.axhline(0, color='grey', linewidth=0.8) # y=0 に横線を引く
ax.axhline(5, xmin=0.1, xmax=0.9, color='r', linestyle=':') # y=5に x: 10~90%の範囲で赤の点線を引く。
#ax.axvline(0, color='grey', linewidth=0.8) # 縦線
fig.show()色
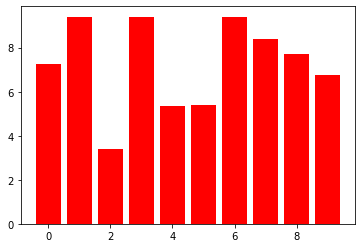
色を指定する
色はcolorパラメーターで指定します。
- Axes.bar(x, height, color=color)

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y, color='red')
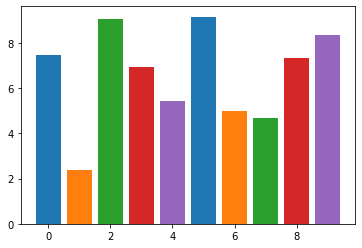
fig.show()色分けをする
色はリストでも指定できます。リストで指定すれば、棒グラフを色分けすることができます。

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
color = ['C0', 'C1', 'C2', 'C3', 'C4'] # 色リスト。循環して使用される。
fig, ax = plt.subplots()
ax.bar(X, Y, color=color)
fig.show()色のリストは循環して使用されます。
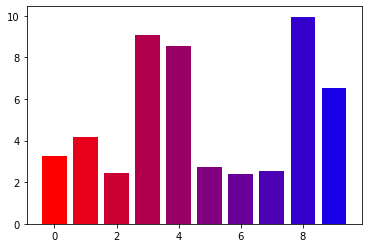
棒ごとの横グラデーションにする
色をrgbで指定すれば、グラデーションにするのも簡単です。

import numpy as np
import matplotlib.pyplot as plt
n = 10
X = np.arange(n)
Y = np.random.uniform(1, 10, n)
color = []
for i in range(n):
color.append((1.0 - i/n, 0, i/n))
fig, ax = plt.subplots()
ax.bar(X, Y, color=color)
fig.show()棒の長さでグラデーションにする
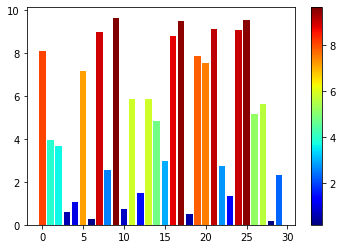
colormapなどを使って、値の大きさに合わせて色を変えるには、次のようにします。
- color = ScalarMappable(cmap=’jet’).to_rgba(height)

import numpy as np
import matplotlib.pyplot as plt
import matplotlib.cm
X = np.arange(30)
Y = np.random.uniform(0, 10, 30)
sm = matplotlib.cm.ScalarMappable(cmap='jet') #colormapを指定
fig, ax = plt.subplots()
ax.bar(X, Y, color=sm.to_rgba(Y))
fig.colorbar(sm) #右端のカラーバーを表示
fig.show()1本の棒の中でグラデーションにする
Axes.barクラスではサポートされていませんので、グラデーションに塗ったrectangleクラスを適切な位置に描画することで、棒グラフに見せます。
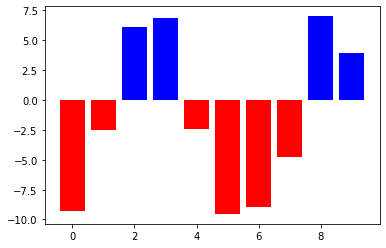
マイナス値のとき色を変える
値がマイナス値・負値のときに、棒グラフの色を赤色にするには、colorをリストで与えられることを利用します。
- color = [(‘b’ if i > 0 else ‘r’) for i in Y]

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(-10, 10, 10)
#正値のとき(i>0)は、青色('b')、そうでないなら赤色('r')を指定。
color = [('b' if i > 0 else 'r') for i in Y]
fig, ax = plt.subplots()
ax.bar(X, Y, color=color)
fig.show()条件で色を変える
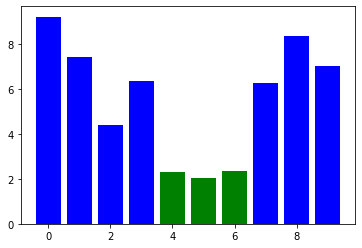
前項のように、[条件 for 変数 in データのリスト]でcolorのリストを作成する方法のほかに、np.ma.masked_where()で条件外のデータをマスクする方法もあります。
- np.ma.masked_where(除外条件, データ).filled(False) #除外条件にあうところをFalse値に置換。

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(0, 10, 10)
Y1 = np.ma.masked_where(Y < 3, Y).filled(0) #3未満を除外: 3以上を選択
Y2 = np.ma.masked_where(Y > 3, Y).filled(0)
fig, ax = plt.subplots()
ax.bar(X, Y1, color='b')
ax.bar(X, Y2, color='g')
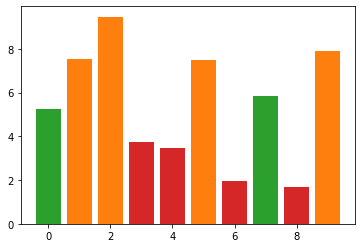
fig.show()条件を関数で指定する方法なら、より柔軟性があります。
- color = list(map(func, y))

import numpy as np
import matplotlib.pyplot as plt
def color(value):
if value > 7:
return 'C1'
elif value > 4:
return 'C2'
else:
return 'C3'
X = np.arange(10)
Y = np.random.uniform(0, 10, 10)
color = list(map(color, Y))
fig, ax = plt.subplots()
ax.bar(X, Y, color=color)
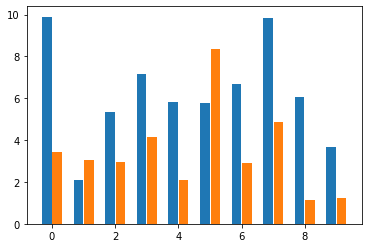
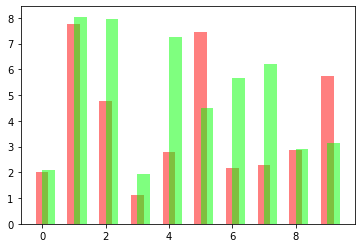
fig.show()透過する / 透明にする
色指定でrgbaのaに透明度を指定するか、alphaパラメーターを使用します。alpha = 0が透明で、alpha=1が不透明(デフォルト)で、0~1で指定します。
- color = (1, 0, 0, 0.5) #rgbaで a=0.5

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
Y2 = np.random.uniform(1, 10, 10)
color = (1, 0, 0, 0.5) #rgbaで a=0.5
color2 = (0, 1, 0, 0.5)
width = 0.4
shift = 0.2
fig, ax = plt.subplots()
ax.bar(X, Y, width, color=color)
ax.bar(X+shift, Y2, width, color=color2)
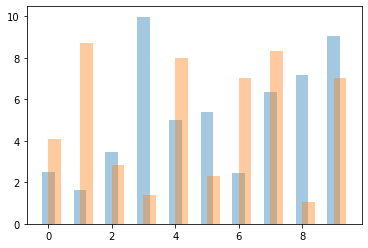
fig.show()- Axes.bar(x, height, alpha=alpha)

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
Y2 = np.random.uniform(1, 10, 10)
width = 0.4
shift = 0.2
fig, ax = plt.subplots()
ax.bar(X, Y, width, alpha=0.4)
ax.bar(X+shift, Y2, width, alpha=0.4)
fig.show()Axes.bar()では内部でpatches.Rectangleが呼ばれますが、alphaはpatches.Rectangleのプロパティです。
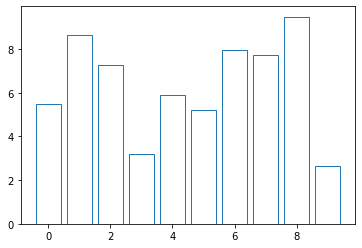
塗りつぶさない / 枠線で表示
fill=Noneとすると、塗りつぶしません。枠の色はedgecolorで、枠の線の幅は linewidthで指定します。
- Axes.bar(x, height, edgecolor=’C0′, fill=None)

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y, edgecolor='C0', linewidth=1, fill=None)
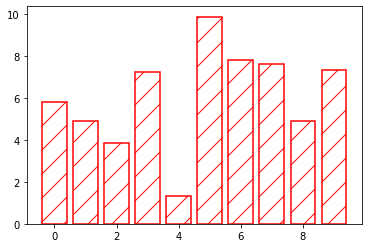
fig.show()ハッチング
色で塗りつぶさず、ハッチングをします。グレースケール印刷のときには、見分けが付きやすいです。
- Axes.bar(x, height, fill=None, hatch=’/’)

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y, edgecolor='red', linewidth=1.5, fill=None, hatch='/')
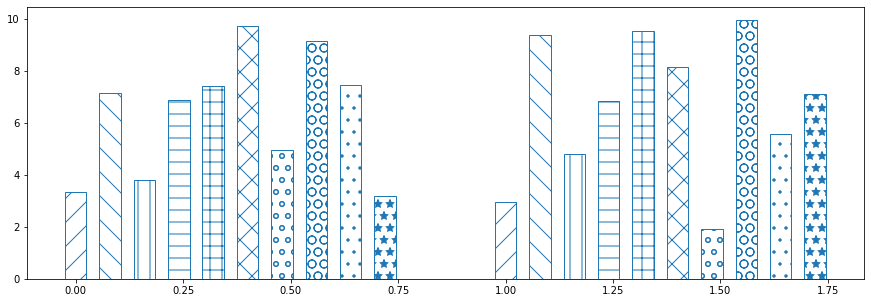
fig.show()ハッチで指定できる模様には、次のようなものがあります。
- hatch: {‘/’, ‘\\’, ‘|’, ‘-‘, ‘+’, ‘x’, ‘o’, ‘O’, ‘.’, ‘*’}

import numpy as np
import matplotlib.pyplot as plt
max_x = 2
X = np.arange(max_x)
hatchs = ['/', '\\', '|', '-', '+', 'x', 'o', 'O', '.', '*']
n = len(hatchs)
group_gap = 0.2
bar_gap = 0.03
width = (1 - group_gap)/n - bar_gap
shift = width + bar_gap
fig, ax = plt.subplots(figsize=(15,5))
for i in range(len(hatchs)):
ax.bar(X+shift*i, np.random.uniform(1, 10, max_x), width, edgecolor='C0', fill=None, hatch=hatchs[i])
fig.show()ラベル類
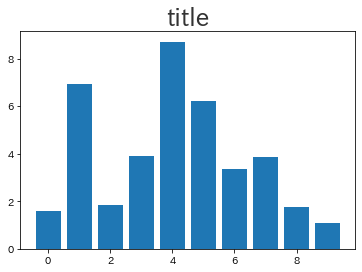
タイトル
タイトルを表示するには、set_title()を使います。これは各グラフに共通の方法です。
- Axes.set_title(‘タイトル’, fontsize=24)

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y)
ax.set_title('title',
{'fontsize': 24, 'color': '#333', 'verticalalignment': 'baseline'},
loc='center') #fontdict={}を渡すこともできる。
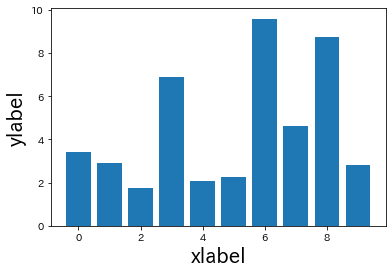
fig.show()軸ラベル
軸ラベルを表示するには、set_xlabel()やset_ylabel()を使います。各グラフに共通の方法です。
- Axes.set_xlabel(‘x軸ラベル’, fontsize=20)
- Axes.set_ylabel(‘y軸ラベル’)

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y)
ax.set_xlabel('xlabel', fontsize=20)
ax.set_ylabel('ylabel', {'fontsize': 20, 'color': '#000'})#fontdict={}を渡すこともできる。
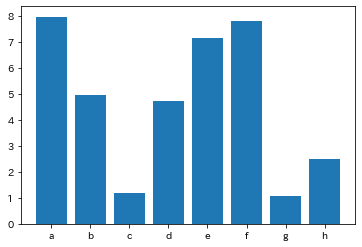
fig.show()目盛り(ticks)のラベル
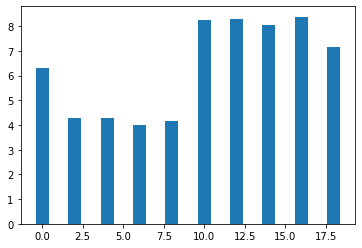
x目盛りの場合の簡単な方法は、テキストのリストを使いプロットすることです。
- X = [‘a’, ‘b’, ‘c’, ‘d’, ‘e’, ‘f’, ‘g’, ‘h’]

import numpy as np
import matplotlib.pyplot as plt
X = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h'] # xラベル
Y = np.random.uniform(1, 10, 8)
fig, ax = plt.subplots()
ax.bar(X, Y)
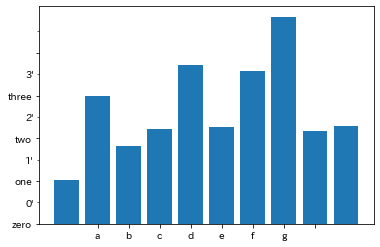
fig.show()一般的には、set_xticklabels(), set_yticklabels()を使います。特にフォントの指定や、特定の目盛りだけにラベルを表示をする場合にはこちらを使います。ラベルがずれるのを防ぐため、set_ticksをする場合はtickラベル設定前に済ませます。
- Axes.set_xticklabels(labels, fontdict={‘fontsize’: 20})
- Axes.set_yticklabels(labels)
副目盛りにラベルをつけるには、minor=Trueを渡します。
- Axes.set_xticklabels(labels, minor=True)
- Axes.set_yticklabels(labels, minor=True)

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y)
# x ticks
xlabels = 'abcdefg' #stringを渡すと一文字ずつ使われる
ax.set_xticks([1,2,3,4,5,6,7,8], fontdict={'fontsize': 10})
ax.set_xticklabels(xlabels)
# y ticks
ylabels=['zero', 'one', 'two', 'three']
ax.set_yticks([0,2,4,6,8])
ax.set_yticklabels(ylabels)
# y minor ticks
ylabels_minor=['0\'', '1\'', '2\'', '3\'']
ax.set_yticks([1,3,5,7,9], minor=True)
ax.set_yticklabels(ylabels_minor, minor=True)
fig.show()凡例
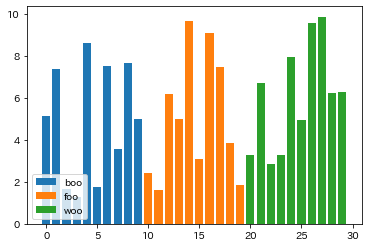
各プロットの名前はプロット時にlabelで指定して、凡例はax.legend()で表示します。
- Axes.bar(x, height, label=label)
Axes.legend(loc=’best’)

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y1 = np.random.uniform(1, 10, 10)
Y2 = np.random.uniform(1, 10, 10)
Y3 = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
bar1 = ax.bar(X, Y1, label='boo') #プロット時にlabel指定
bar2 = ax.bar(X+10, Y2, label='foo')
bar3 = ax.bar(X+20, Y3)
bar3.set_label('woo') #後からlabelを指定
#ax.legend([bar1, bar2], ['new boo', 'new foo']) #凡例セット時にlabel設定する別の方法
ax.legend(loc='lower left') # 表示場所loc
fig.show()ax.legend([bar1, bar2], [‘new boo’, ‘new foo’])などとすると、bar1, bar2内のlabelパラメーターを無視して、好きな凡例をつけることができます。これは、bar1, bar2のlabelパラメーターを上書きしません。そのため、後からax.legend()を呼ぶと、bar1, bar2のlabelパラメーターを使った凡例表示に置き換えられます。
凡例の表示場所を指定するパラメーターlocには次のものを指定できます。
loc: {'best',
'upper right', 'upper left',
'lower left', 'lower right',
'right',
'center left', 'center right',
'lower center', 'upper center',
'center'}ラベル類のフォントサイズ・色
ラベルに日本語を使う
環境により異なります。Windows・macでは、fontnameパラメーターなどで日本語表示できるフォントを指定します。Windowsでは’MS Gothic’、Macでは’Hiragino sans’が使えます。
- set_title(‘タイトル’, fontname=’MS Gothic’)
- set_xlabel(‘タイトル’, fontname=’MS Gothic’)
- legend([‘凡例’], prop={‘family’: ‘MS Gothic’})
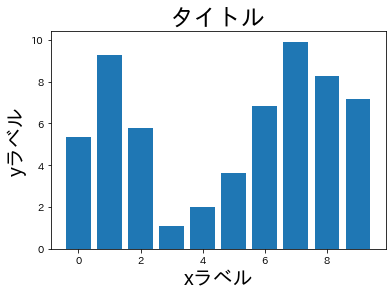
Google Colaborateryでは、japanize_matplotlibをインポートすれば、フォント指定せずとも日本語表示できます。

!pip install japanize-matplotlib
import japanize_matplotlib
import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y)
ax.set_title('タイトル', {'fontsize': 24})
ax.set_xlabel('xラベル', {'fontsize': 20})
ax.set_ylabel('yラベル', {'fontsize': 20})
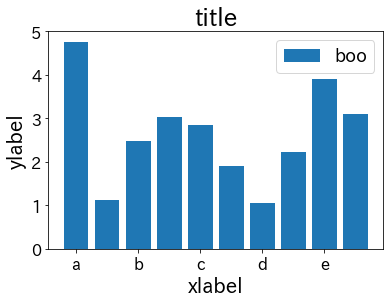
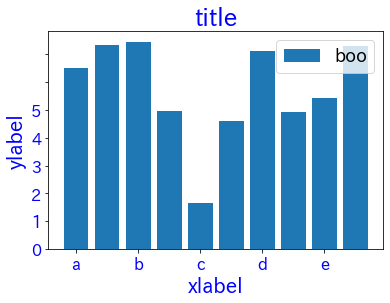
fig.show()フォントサイズを変える
fontsize(またはsize)オプションを渡すのが簡単です。タイトル、軸ラベル、目盛りラベル、凡例ラベルで使えます。整数nを指定すると、nポイントになります。既定のStringで指定すると、現在のデフォルトフォントに対する相対サイズになります。
- fontsize: int or {‘xx-small’, ‘x-small’, ‘small’, ‘medium’, ‘large’, ‘x-large’, ‘xx-large’}

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y, label='boo')
ax.legend(fontsize=18)
ax.set_title('title', fontsize=24)
ax.set_xlabel('xlabel', fontsize=20)
ax.set_ylabel('ylabel', fontsize=20)
ax.set_xticklabels(' abcde', fontsize=16)
ax.set_yticklabels('012345', fontsize=16)
fig.show()fontdictを渡すとそちらが優先されます。
色を変える
ラベルの色を変えるには、タイトル、軸ラベル、目盛りラベル(set_title(), set_xlabel, set_xticklabelsなど)では、color(またはc)パラメーターを渡します。
- Axes.set_title(‘title’, color=’red’)
凡例のフォントの色は指定できません。matplotlib3.3.0以降であればlabelcolorで指定できます。edgecolor=’red’, facecolor=’blue’などを渡すと、凡例の枠色や塗り色を変えることができます。
- Axes.set_legend(labelcolor=’r’)
fontdictを渡すとそちらが優先されます。
フォントを斜体にする
タイトル、軸ラベル、目盛りラベルの文字を斜体にするには、fontstyle(またはstyle)=’italic’を渡します。凡例(set_legend())では指定できません。
- Axes.set_title(‘title’, style=’italic’)
fontdictを渡すとそちらが優先されます。
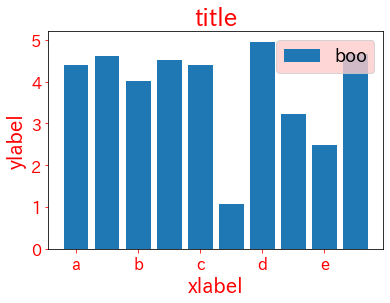
fontdictでフォントスタイルを変える
タイトル、軸ラベル、目盛りラベルでは、fontdictパラメーターを渡すことでも、フォントサイズや色などを変更できます。凡例(set_legend())ではfontdictを渡すことはできず、前述のとおり色をかえることはできません。
fontdict: dict
A dictionary controlling the appearance of the title text, the default fontdict is:
{'fontsize': rcParams['axes.titlesize'],
'fontweight': rcParams['axes.titleweight'],
'color': rcParams['axes.titlecolor'],
'verticalalignment': 'baseline',
'horizontalalignment': loc}
import numpy as np
import matplotlib.pyplot as plt
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y, label='boo')
ax.legend(prop={'size': 18})#matplotlib3.3.0以降: labelcolor='b'を使用可。
ax.set_title('title', fontdict={'fontsize': 24, 'color': 'b'})
ax.set_xlabel('xlabel', fontdict={'fontsize': 20, 'color': 'b'})
ax.set_ylabel('ylabel', fontdict={'fontsize': 20, 'color': 'b'})
ax.set_xticklabels(' abcde', fontdict={'fontsize': 16, 'color': 'b'})
ax.set_yticklabels('012345', fontdict={'fontsize': 16, 'color': 'b'})
fig.show()デフォルトでサイズ・色を変える
プロット時に毎回指定しなくてよいように、フォントスタイルのデフォルト値を設定するには、matplotlib.rc()を使ってrcParamsを実行時に書き換えます。使用前にmatplotlibをimportしてください。
- matplotlib.rc(‘axes’, titlesize=24, titlecolor=’r’)

import numpy as np
import matplotlib.pyplot as plt
import matplotlib as mpl
X = np.arange(10)
Y = np.random.uniform(1, 10, 10)
fig, ax = plt.subplots()
ax.bar(X, Y, label='boo')
mpl.rc('axes', titlesize=24, titlecolor='r')
mpl.rc('axes', labelsize=20, labelcolor='r')
mpl.rc('xtick', labelsize=16, color='r')#labelcolorではエラーが出るバグがあり、colorを用いる。
mpl.rc('ytick', labelsize=16, color='r')#matplotlib3.4あたりでlabelcolorに修正される見通し?
mpl.rc('legend', fontsize=18, facecolor='#fcc')
ax.set_title('title')
ax.set_xlabel('xlabel')
ax.set_ylabel('ylabel')
ax.set_xticklabels(' abcde')
ax.set_yticklabels('012345')
ax.legend()
fig.show()matplotlib.rcParams[‘axes.titlesize’] = 24などと直接代入する方法も使えます。
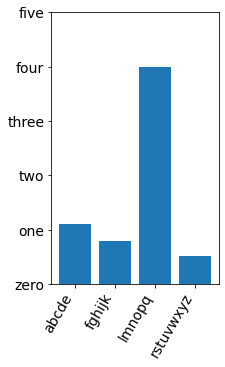
ラベルを斜めにする / 回転する
目盛りなどで、ラベルを斜めにするには、rotationパラメーターを使います。rotation=90とすると、左回りで90度回ります。rotation=’vertical’はrotation=90、rotation=’horizontal’はrotation=0と同等です。

import numpy as np
import matplotlib.pyplot as plt
X = np.arange(4)
Y = np.random.uniform(1, 10, 4)
fig, ax = plt.subplots(figsize=(3,5))
ax.bar(X, Y)
ax.set_xticks(np.arange(0, 4, 1))
ax.set_xticklabels(['abcde', 'fghijk', 'lmnopq', 'rstuvwxyz'], size=14, rotation=60, ha='right')
ax.set_yticks(np.arange(0, 10+2, 2))
ax.set_yticklabels(['zero', 'one', 'two', 'three', 'four', 'five', 'six'], size=14)
fig.show()デフォルトでは、回転中心はテキストの中央です。horizontalalignment(またはha)やverticalalignment(またはva)を調整することで、回転中心を変えることができます。multialignment(またはma)は両方を調整します。
rotation_modeが、無指定か’default’のときは、回転してからテキストの位置調整(alignment)がされます。rotation_mode=’anchor’では、位置調整後に回転されます。
position=(0, 0.01)などとするとy位置は微調整することができます。
rotation: float or {'vertical', 'horizontal'}
rotation_mode: {None, 'default', 'anchor'}
horizontalalignment or ha: 'center', 'right', 'left'}
verticalalignment or va: {'center', 'top', 'bottom', 'baseline', 'center_baseline'}
multialignment or ma: {'left', 'right', 'center'}
position: (float, float)
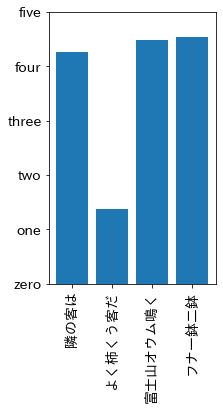
ラベルを縦書きにする
横書きを90度回転したものは、上で紹介したrotation=90で実現することができます。日本語の縦書きをすることは困難ですので、そもそも本当に縦書きにする必要があるのか検討し直すと良いでしょう。
(パーソナルコンピュータのアプリケーションにおける縦書き機能には長い歴史がありますが、結局、縦書きが「必須」という場合が少なかったこともあってか、汎用の縦書きライブラリのようなものは生き残っておらず、matplotlibに限らず、縦書きができるアプリケーションは稀です。ワープロソフトについても、縦書き機能が優秀な「一太郎」はほぼ見かけなくなりました。)

!pip install japanize-matplotlib
import japanize_matplotlib
import numpy as np
import matplotlib.pyplot as plt
X = np.arange(4)
Y = np.random.uniform(1, 10, 4)
fig, ax = plt.subplots(figsize=(3,5))
ax.bar(X, Y)
ax.set_xticks(np.arange(0, 4, 1))
ax.set_xticklabels(['隣の客は', 'よく柿くう客だ', '富士山オウム鳴く', 'フナ一鉢二鉢'], size=14, rotation=90)
ax.set_yticks(np.arange(0, 10+2, 2))
ax.set_yticklabels(['zero', 'one', 'two', 'three', 'four', 'five', 'six'], size=14)
fig.show()