Bulmaがどんなものか短時間で知りたい人のために、Bulmaの紹介記事を送ります。
Bulmaは、Bootstrapなどと同じレスポンシブCSSフレームワークの一つです。Jeremy Thomasによって開発が行われています。
特徴
軽量です。Bootstrapではなく Bulma を採用する理由は、これに尽きるのではないでしょうか。
jQueryなどのJavascriptを必要とせず、CSSだけで動きます。
うそ、私のBootstrap重すぎ…?!と思った方にお勧め。
グリッドには、CSS3のFlexBoxを使用しています。
FlexBoxは軽量である反面、古いブラウザに対応するには向いていません。モダンブラウザ用のサイトに使用するのがよいでしょう。
なお、対応しているブラウザは、can i use?で確認できます。問題になるのは、IE10でしょうか。
MITライセンスです。
要約すると、MIT Licenseとは次のようなライセンスである。
- このソフトウェアを誰でも無償で無制限に扱って良い。ただし、著作権表示および本許諾表示をソフトウェアのすべての複製または重要な部分に記載しなければならない。
- 作者または著作権者は、ソフトウェアに関してなんら責任を負わない。
https://ja.wikipedia.org/wiki/MIT_Licenseより
デザイン
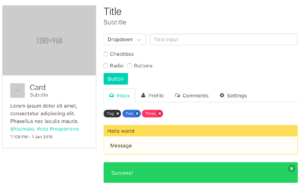
よく使われる部品の一覧は、次の画像で確認できます。

このようなデザインのページだったら、ほとんどカスタマイズをせずに作成できることになります。
私はメニューナビゲーションのデザインが好みです。
他のパーツ・機能は、次のようになっています。
パーツを並べる
![]()
小さい画面でみても、それぞれのパーツがセンタリングされて綺麗に並びます。
グリッド > カラム

カラムは自動的に幅が計算されます。Bootstrapと同じです。
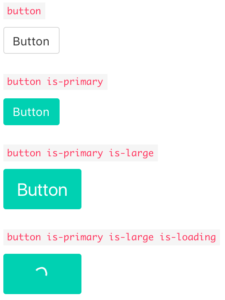
さまざまなボタン

グリッド > タイル
カラムだけではなく、タイル機能もあります。

実際の動作を見たい場合は、本家のトップページへどうぞ。
導入方法
導入は次の文をheadタグ内に挿入するだけです。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.3.2/css/bulma.min.css">
必要があれば、最新バージョンを次のURLで確認してください。
https://cdnjs.com/libraries/bulma
使用方法の例
ボタン
<a class="button is-primary"> Button </a>

タイル
Bootstrapでは、.rowクラスではさみますが、Bulmaでは、columnsではさみます。
<div class="columns"> <div class="column is-4"> First column </div> <div class="column is-4"> Second column </div> <div class="column is-2"> Third column </div> <div class="column is-2"> Fourth column </div> </div>
幅は、自動計算もできますし、”is-n”で12分率の幅を指定することもできます。
カラムの詳細はこちら。
その他
本家のドキュメントが見やすいですので、興味を持った方はぜひこちらをご覧ください。
例が豊富で、使いたいもののコードをコピペするだけでも十分に使えてしまいます。
まとめ
Bulmaは名前はちょっと恥ずかしいですが、軽量でデザインがオシャレなモダンなレスポンシブCSSフレームワークです。
導入が簡単で、ドキュメントも充実しています。
Bootstrapの重さに疲れた方は、試しに遊んでみるのがおすすめです。

- 伊藤 博臣 (著)
- インプレス
- 価格¥1,980(2025/09/16 05:05時点)
- Amazonで口コミ・レビューを見る
- 川合 俊輔 (著), 大本 あかね (著), 菊池 崇 (監修)
- マイナビ出版
- 価格¥2,900(2025/09/16 05:05時点)
- Amazonで口コミ・レビューを見る
- 狩野 祐東 (著)
- SBクリエイティブ
- 価格¥2,728(2025/09/16 05:05時点)
- Amazonで口コミ・レビューを見る


















