クリップアートや入力した文字から、Webサイトで使えるfavicon.icoや、AndroidやiOSアプリに使えるアイコンを、即座に作成できるサイトを紹介します。
favicon.icoの作成サイトというと一昔前は、pngやjpg画像をアップロードすると、画像を圧縮してfavicon.icoを作成してくれるコンバーターサイトが多かったですが、元となる画像を用意するのが面倒でした。
最近ではフラットデザインが流行で、単色背景にアプリのイニシャルを入れるだけというアイコンも増えてきました。
そのようなアイコンは、現在ではWeb上のサービスで作ることができます。
では、作成することのできるサイトを順番に見ていきましょう。
アイコンを作成できるサイト
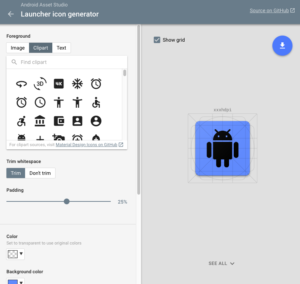
Android Asset Studio
1つ目はAndroid Asset Studioです。
画像アップロード・クリップアート選択・文字入力を元にしてアイコンを作成することができます。
余白の大きさ、枠の形の設定はもちろんのこと、影を入れることもできます。
Favicon Generator
こちらはフォントが多種類あります。
色もパレットから簡単に選べるのでより手軽です。
絵文字からアイコンを作成することも可能。
X-Icon Editor
ビットマップエディタのように、手書きをしたり、文字入力したりすることのできる自由度の高いアイコン作成サイトです。
このサイトはどちらかというと、すでに作成したアイコンの細部を調整したいときに使うと便利です。
作成したfavicon.icoの使い方
favicon.icoを自分のサイトのWebルートにアップロードします。
headタグ内に次のように記述します。
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="icon" href="/favicon.ico" type="image/x-icon">
まとめ
いかがでしたでしょうか。
フラットデザインの時代ですから、アイコンなどのデザインはさっくりと済まして、どんどんコーディングや執筆をして、役に立つアプリケーションやサイトを作りたいですね。
- 佐藤 好彦 (著)
- インプレス
- 価格¥2,970(2025/07/06 01:57時点)
- Amazonで口コミ・レビューを見る
以上、素敵なフラットデザインのfaviconやアプリアイコンをWeb上で即座に作成できるサイト3選!でした。