Chart.jsはレスポンシブ対応のjavascriptチャートライブラリです。
レスポンシブ対応を謳っていますが、パイチャート/ドーナッツチャートをスマホなどの幅の狭い画面で表示させると、パイが縮小されすぎて見づらくなってしまいます。
それを防ぐ方法を紹介します。
問題
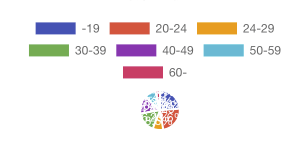
Chart.jsでパイチャートを描いて、横幅~320 pxのスマホで表示させると次のようにパイ部分が潰れてしまいます。

対策
縦横比はデフォルトでは横長になっています。横幅の小さい画面でも、それを維持しようとするため、凡例(keys/legend)に場所を取られてしまったパイが潰れてしまうのだと予想されます。
凡例を小さくする方法もありますが、凡例を小さくすると、凡例が読めなくなりますし、凡例を限りなく小さくしてもパイはそれほど大きくなりそうにありません。
そのため、縦横比を維持しないように設定します。
オプションに次の項目を追加します。
options: {
maintainAspectRatio: false,
}
次に、縦横比を無視するように指示したため、縦横比の基準を指定しなくてはなりません。
そこで、次のようにchart-containerで、canvas囲み、縦横比を指定します。
<div class="chart-container" style="position: relative; width:80vw; height:50vh">
<canvas id="myChart"></canvas>
</div>ここで気をつけるのは次の2点です。
- chart-containerの中にはcanvasタグしか入れてはいけない仕様になっています。他のものを入れるとレイアウトが崩れます。
- position: relativeでないといけません。
つまり、いじることができるのはwidthとheightです。
widthはビュー幅(vw)に対して指定していますが、コンテナ比で80%と指定するのも可能です。例: width:80%
サイドバーのあるレイアウトでは、サイドバーにかからないようにコンテナ比で指定するのがよいでしょう。
heightはコンテナ比では指定できませんので(自身のサイズもコンテナサイズに影響するため)、ビュー高さ(vh)に対して指定すると良いと思います。あるいはpx指定するのも良いかもしれませんね。
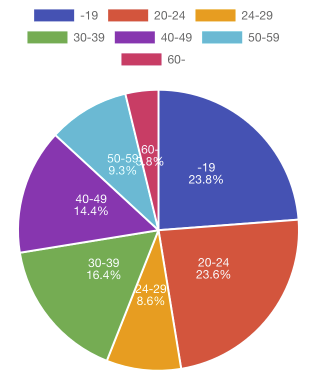
対策を行ったものが次のものです。

無事、パイが縮小されずに表示されました。
なお、パイ中にラベルを入れる方法は次の記事で紹介しています。
Chart.jsで、ラベルやデータ値を常に表示する方法。パイチャートで便利!
まとめ
Chart.jsのレスポンシブ対応に期待してパイチャート/ドーナッツチャートを描く場合は、以上の設定を忘れないようにしましょう。
以上、Chart.jsのパイチャートがスマホ画面で潰れてしまうのを防ぐ方法!でした。
参考文献
