Googleクローラ(Googlebot)は、JavaScriptを理解してインデックス(ページ登録)を行ってくれるのでしょうか。幾つかのテストにより、GooglebotはJavaScriptを理解してインデックスすることがわかりました。
無料ブログサイトからのブログ移転では、301リダイレクトを設定したり、headタグ内の<link rel=”canonical”>を書き換えたりすることが困難です。そのため、Googleのインデックスを移転する方法に悩みます。
しかし、今回GooglebotがJavaScriptを理解することがわかったため、単純にJavaScriptを使ってリダイレクトをしたり、canonicalの中を書き換えてしまえばよいことがわかりました。
リダイレクト
次のようにJavaScriptでリダイレクトをしました。
var url = "http://new.url/";
setTimeout("redirect()", 1000); // 1 sec
function redirect(){
location.href = url;
}すると、Googleへインデックスされていた旧サイトのページが新サイトへのページへ変わりました。1500ページほどでリダイレクトしたところ、ほぼすべてが置き換わるのに2ヶ月ほどかかりました。この期間はクロールの頻度に大きく依存すると思われます。
Search Consoleと併用すれば、より迅速にインデックスの移転をすることが可能でしょう。
タイトルの書き換え
例えば次のようにJavaScriptでタイトルを書き換えました。
document.title = "タイトルを書き換えます";
1週間ほど待った結果、Googleの検索結果では、次のように書き換わったタイトルが表示されるようになりました。

この方法は、Wordpressでタイトルを個別に設定したい場合などに役立ちます。
Base64デコード
JavaScriptでBase64エンコードされた文字列をデコードして、デコードした文字列が表示されるか試してみました。
<script>
function Base64decode(str) {
return decodeURIComponent(escape(atob(str)));
}
var str = Base64decode("44GT44Gu5paH5a2X5YiX44GvQmFzZTY044Ko44Oz44Kz44O844OJ44GV44KM44Gm44GE44G+44GZPGJyPkJhc2U2NOOCqOODs+OCs+ODvOODieOBleOCjOOBn+aUueihjOOCv+OCsOOBruWIqeeUqDxicj48c3BhbiBzdHlsZT0iY29sb3I6ICNmMDAiPuOBk+OBrumDqOWIhuOBr0Jhc2U2NOOCqOODs+OCs+ODvOODieOBleOCjOOBn+OCueOCv+OCpOODq+OCkuS9v+eUqOOBl+OBpuOBhOOBvuOBmTwvc3Bhbj4=");
document.write(str);
</script>
するとやはり、次のようにデコードされた内容がインデックスされました。

さらに、デコードされた文字列は、検索にかかります。
デコードされた文字列にhtmlタグが入っている場合も、解釈されています。
即座にテストする方法
テストを行うたびにインデックスされるのを待っていると時間がかかりますが、Search ConsoleのFetch as Googleを使うと、自分のJavaScriptがどう解釈されるか、即座にテストを行うことができます。
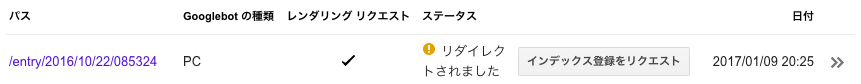
例えば、リダイレクトのJavaScriptを仕込んだurlをfetchしてみました。すると、次のようにステータス欄が、「リダイレクトされました」となって、リダイレクトを理解していることがわかります。

また、レンダリングリクエストをすると、どのようにGooglebotがページを解釈しているのか、画像でみることができます。
