バズ部のWordpressテーマ Xeory Baseでは、Facebook いいね!(like)ボタンを記事ページに簡単に追加ことができますが、シェアボタンは付いていません。シェアボタンを追加する方法を紹介します。
初期状態
Xeory Baseでは、単一記事ページの上下に Facebook のいいね!ボタンを追加するにはダッシュボードの初期設定にて設定をします。
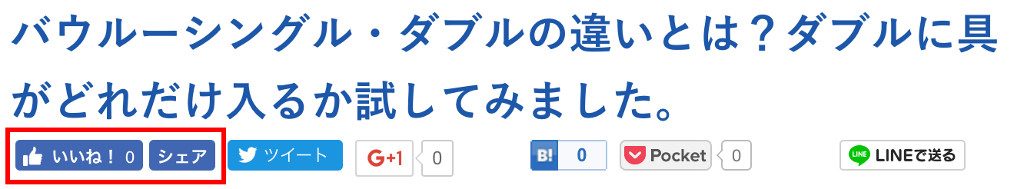
その方法で設定すると次のように、いいね!ボタンは追加されますが、シェアボタンがありません。

シェアボタンでは、記事の拡散を促進することができます。あまり場所をとるものでもありませんので、いいね!ボタンの横に追加しておくとよいでしょう。
追加方法
Xeory Baseテーマファイル中のsocial_btn.phpを編集します。次のlib/functions/以下の場所にあります。
/wp-content/themes/xeory_base/lib/functions/social_btn.php
フォルダ中のファイルを編集しますので、子テーマの編集ではうまくいきませんでした。親テーマを直接編集してください。
テキストエディタでファイルを開きます。73行目あたりに、次のようなコードがあります。bzb-facebookで検索してください。
if( $show_like_button ){
$fb_disp_type = ($type) ? "box_count" : "button_count";
$like =<<<EOF
<li class="bzb-facebook">
<div class="fb-like"
data-href="{$page_url}"
data-layout="{$fb_disp_type}"
data-action="like"
data-show-faces="false"></div>
</li>
EOF;
}ここの
data-show-faces="false"
のあとに、
data-share="true"
の一行を追加して次のようにします。
if( $show_like_button ){
$fb_disp_type = ($type) ? "box_count" : "button_count";
$like =<<<EOF
<li class="bzb-facebook">
<div class="fb-like"
data-href="{$page_url}"
data-layout="{$fb_disp_type}"
data-action="like"
data-show-faces="false"
data-share="true"
></div>
</li>
EOF;
}
結果
シェアボタンが追加されました。表示位置も揃っています。

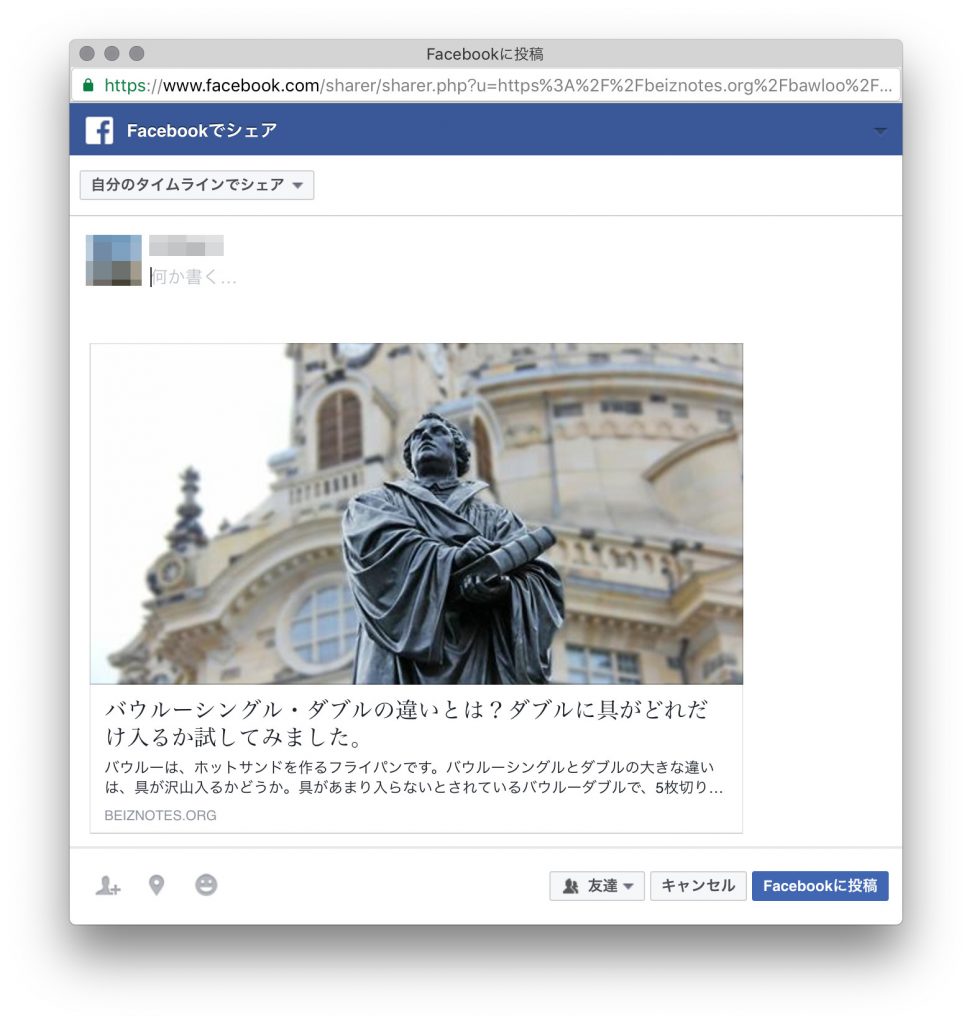
シェアボタンを押すと新しいウィンドウが開き、シェアできるようになりました。

この記事上下にある、いいね!ボタン、シェアボタンはこの方法で追加されたボタンです。ボタンの挙動を確認したい方は、ボタンを押していただいて構いません。
うまくいかない場合
設定してもシェアボタンが機能しない場合は、他に原因があると考えられます。facebookのデバッグツールで原因を調べると、解決が早いでしょう。
