はてなブログからレンタルサーバへと移転する際に、無料のはてなアカウントでは、canonicalの変更や301リダイレクトが行えません。しかし、それでもJavaScriptで設定をすれば、Googleが移転を理解してくれることが分かっています。このページでは、新URLへのリダイレクトとcanonicalの設定をする方法を紹介します。
なお、投稿データの移転方法については、こちらの記事で紹介していますので、よかったら参考にしてみてください。
はてなブログから、レンタルサーバ + WordPressサイトへの移転方法
Googleクローラは、簡単なJavaScriptなら理解してくれます。
本来、サイトの移転には、Search consoleのヘルプでグーグルが書いているように、301リダイレクトを使った移転が理想的です。
しかし、はてなブログでは外部へは301リダイレクトが設定できないため、その環境下で最善の方法として、JavaScriptを用いた移転方法を紹介します。
本方法により、このブログは無事にGoogleのインデックスを移転することに成功しています。
このJavaScriptでは次のことを行います。
- 記事中での「移転しました」表示とリンクの貼り付け
- 数秒待ってから、リダイレクト
- はてなが既に設定してしまっている canonical タグ書き換え
canonical(正規化)タグとは、Webページが重複している際に、どのページをgoogleにインデックスしてほしいか示すタグです。これは、新サイトがコピーサイトではないことを示すのに有効です。
設定方法
はてなブログのデザイン設定から、記事ページに一括してJavaScriptを貼ることが出来ます。
設定場所
次の場所に、後述するソースコードを貼り付けます。
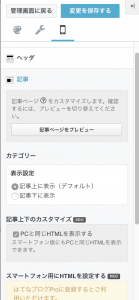
はてなブログ > ダッシュボード > デザイン > レンチのマーク > 記事 > 記事上下のカスタマイズ > 記事上

またスマートフォン用ページの設定として、次にチェックをいれます。
はてなブログ > ダッシュボード > デザイン > スマートフォンのアイコン > 記事 > 記事上下のカスタマイズ > PCと同じhtmlを表示する

コード
この枠内に、次のコードを貼り付けます。
<p>移転しました。
<script type="text/javascript" language="javascript">
<!--
// 新urlの作成
var domain = "https://beiznotes.org/"; // 新ドメイン + ディレクトリに置き換える。末尾はスラッシュ。
var path = location.pathname.substr(6).replace(/\//g, "") + "-2"; // パスの整形
var url = domain + path;
// リンクhtmlの書き出し
document.write("<a href=\"" + url + "\">" + url + "</a></p>");
// リダイレクト
setTimeout("redirect()", 5000); // 5 sec
function redirect(){
location.href = url;
}
// canonical の書き換え
var link = document.getElementsByTagName("link")[0];
link.href = url;
-->
</script>
コードの説明
新URLの作成
“新URLの作成”の部分で、移転先のURLを準備しています。このコードでは、リダイレクト元と先のURLが次の通りであると仮定しています。
- はてなブログのURL: hatena-domain/entry/2016/11/15/012345
- 移転先URL: new-domain/20161115012345-2
これは、はてなブログでエクスポートして、Wordpressにインポートしたときの標準的なものです。記事URLに特別な設定をしていない場合は、これでいけます。なお、過去にはてなダイヤリーから、はてなブログに記事をインポートしている場合はパスが、hatena-domain/entry/20161115/012345となっていますが、この場合も動きます。
コード中の新ドメインの部分はご自身の移転先のURLを指定しましょう。後ろにディレクトリが入ってもよいです。
“パスの整形”とコメントしてある行の説明をします。
- location.pathnameで現在の(はてなブログの)パスを取得します。
- substr(6)で、旧パス中の”entry”の文字列を消します。substr(n)は、n文字目以降を取り出す関数です。
- replace()でスラッシュを取り除きます。第一引数に、”/消したい文字/g”と入れます。今回はスラッシュを置き換えますので、\でエスケープして、”/\//g”となっています。
- +演算子で末尾に”-2″を追加します。WordpressでURLに-2がついてしまう理由については、こちらの記事を参照してください。
リンクhtmlの書き出し
この部分では、作成したurlを使い、<a href=””>タグを挿入します。”+”が、文字列を結合する演算子です。htmlを変更したい場合はここを適宜変更してください。なお冒頭の「移転しました。」の文字列も適宜変更してください。
リダイレクト
5000ミリ秒後にリダイレクトをする設定がしてあります。リダイレクトしない場合は、この部分は削除してください。リンクをユーザが踏む手間なしにユーザを移動させられますが、元のページに戻りたいという人も強制的に飛ばされてしまうので、一長一短かもしれません。
canonicalの書き換え
はてなブログでソースコードの表示をするとわかりますが、head部で該当の記事自身のURLへ canonical タグの設定がされています。例えば次のような感じです。
<link rel="canonical" href="http://beiz23.hatenablog.jp/entry/20141016/1413385892"/>
これのhref要素の中身を、新urlへと置き換えます。実際の処理では、一番初めのlinkタグに対して置き換えをおこなっています。canonicalタグは、head部の早い部分で記述することが推奨されており、はてなブログもそのようになっていますので、一番目のlinkタグを書き換えるとうまくいく、というわけです。
Search Consoleで、移転をGoogleに知らせる
以上のようにページにリダイレクトを設定したとしても、Googleがリダイレクトを知るのは次のクロールのときです。クロール頻度が低いページでは数ヶ月かかってしまいます。そのため、Search Consoleでクロール要求をしましょう。
- 旧サイトのSearch Consoleから、「クロール > Fetch as Google」を選びます。
- リダイレクトを設定したページのurlを入力し「取得」ボタンを押します。
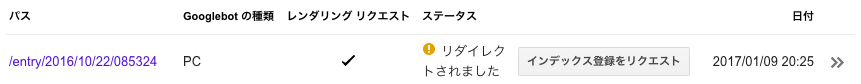
- すると次のように表示されます。

- ステータスが「リダイレクトされました」になっていることを確認してください。
- 「インデックス登録をリクエスト」ボタンを押して完了です。
まとめ
この方法では、301リダイレクトのようにきっちり移転できるわけではありませんが、ある程度ページランクの上がった旧サイトの一つ一つの記事から、新ブログにリンクがなされます。そのため、ユーザとしては新しく見やすい新サイトで記事を読むことができますし、著者側としても新サイトへのPV数の移行に効果的だと思われます。コードをひとつ貼り付けるだけで出来てしまうので、ぜひトライしてみてください。
次の本は、Wordpressを導入する際に役立つおすすめの本です。
- 石川栄和 (著), 大串 肇 (著), 星野邦敏 (著)
- インプレス
- 価格¥1,900(2025/09/03 18:43時点)
- Amazonで口コミ・レビューを見る

- 安藤 篤史 (著), 岡本 秀高 (著), 古賀 海人 (著), 深沢 幸治郎 (著)
- 技術評論社
- 価格¥2,618(2025/09/03 18:43時点)
- Amazonで口コミ・レビューを見る







