はてなブログから、レンタルサーバ + WordPressの環境へブログを移転した。はてなブログの利点・欠点と、移転に際し行った作業を紹介する。
はてなブログについて
7年ほどはてなダイヤリーとはてなブログを使用してきて感じた利点と欠点は次の通り。
利点
はてなブログをレンタルサーバと比べた場合、その利点は次のとおりである。
- セキュリティ・デザイン・SEOなどは、未設定でも一定水準のものが提供される。
- そのため、記事を書くことだけに集中することができる。画像をアップロードしたり、amazonやgoogleのリンクを貼ったりするのは、標準機能で十分使いやすい。
- サーバが負荷に強い。amazonのサーバが使用されており、500円/月のレンタルサーバより負荷に強い。急激にPVが伸びたとしても、表示が遅延する恐れが少ない。
- エントリを書いた直後は、はてなトップページで一時的に紹介されるため、人の目に付きやすい。その他にも、はてなブックマーク、はてなキーワードなどで、何かとリンクされるため、無名のユーザーでも記事内容が面白ければPVを得やすい環境にある。
欠点
一方で、欠点は次の通り。
- カスタマイズ性が低い。セキュリティ・デザイン・SEOについて知識がついてくると、改善したい箇所がでてくるが、制限されていて変更できないことが多い。ごく一部を例に挙げるなら、固定ページが作れない、.htaccessに触れない、meta情報が勝手に入っていて消せないなど。
- 無料アカウントで使用すると、画像広告が大量に挿入されてしまう。特にスマートフォン用ページでは、トップページにに5つも画像広告が入り、記事を集中して読むことができないほどである。少々の広告は、ブログの運営費を賄うために必要であるが、あまりに多い。有料アカウントである「はてなブログPro」を申し込めば広告を除去することができるが、税込み1ヶ月1008円する。
- レンタルサーバではできるような、次のようなことができない。例えば、SSL(https)をつけたり、お問い合わせフォームをつけたり、phpを使用したサービス(例えばチャットルーム)などを設置したり、ブログと同じドメインでメールアカウント、メーリングリストをを作成したりということが、自由自在にできる。
- ブログがアカウントに紐づけされてしまう。「~~さんの利用している他のサービス」などで、ブログと関係のないものとブログが繋がってしまう。
移転作業
今回、レンタルサーバ + WordPressの環境へ移転することにした。
ブログの移転作業は大きく分けて2つの作業がある。一つはデータの移転作業であり、
もう一つは旧ブログへのアクセスを新ブログへ転送する作業である。
どちらの作業についても、はてなブログから転出する作業は手間がかかったり、はてなブログの制限によって不可能である内容がある。もし、この記事で紹介するのとは逆に、Wordpress環境からはてなブログへ移転しようと考えている人は、はてなブログに一度移転するとやめにくくなるということを知っておいてほしい。
データの移転
移転するデータには、画像データと投稿テキストデータの二種類がある。
画像データは、新ブログでも、旧記事の画像の取得先ははてなフォトライフのままでよいのであれば、そのままで構わない。もし移動するのであれば、画像を一括してバックアップする手段は提供されておらず、一つ一つデータをダウンロードしなければならない。今回は、過去の画像については、はてなフォトライフをそのまま利用することにし、説明を行わない。
テキストデータは次のようにして移転した。
はてなブログから投稿データを取得
はてなブログの管理画面から、次のようにリンクを辿って、投稿データをダウンロードする。
ダッシュボード > 設定 > 詳細設定 > エクスポート (記事のバックアップと製本サービス) > エクスポート
はてな特有のデータ形式を消す
wordpressで使うことができない、はてな特有のタグを消去する。ダウンロードした投稿データをテキストエディタで開く。テキストエディタの正規表現による置換機能を使い、次の3つの置換を行う。

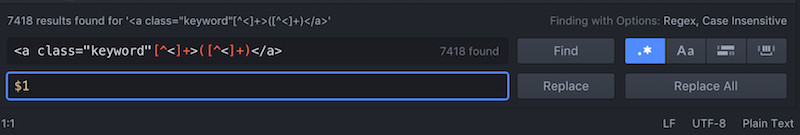
テキストエディタAtomの置換画面
- はてなキーワードのリンクを消す。
検索: <a class="keyword"[^<]+>([^<]+)</a> 置換: $1
- ソースコードの装飾を消す
検索: <span class="[a-zA-z]+">([^<]+)</span> 置換: $1
<span class=”footnote-delimiter”>にはマッチしないようにしている。
- ソースコードハイライトプラグイン(or highlight.js)向けに、<pre>タグに<code>タグを追加。
これは使用予定のプラグインの仕様によってわずかに異なるが、今回は highlight.js 用に置換した。なお、行を超えたマッチに対応していないテキストエディタを使ったので、タグの開閉はそれぞれで置換した。コード装飾をしない<pre>タグも使用している場合は、nohilight指定を入れたcodeタグを挿入するとよい。次の一連の置換を順番に行う。検索: <pre> 置換: <pre><code class="nohighlight">
はてなでは、非ソースコード用のpreタグには、なにも要素がついていない。
検索: <pre class[^>]+> 置換: <pre><code>\n
はてなでは、ソースコード用のpreタグには、class要素がついている。
検索: </pre> 置換: \n</code></pre>\n
タグを閉じる方も忘れず置換する。
- preタグ内などで、空白、タブなどが削除されないように処理する。
ここからは、wordpressの管理画面での作業である。まず、「ツール > インポート」から、「Movable Type と TypePad」を「今すぐインストール」する。
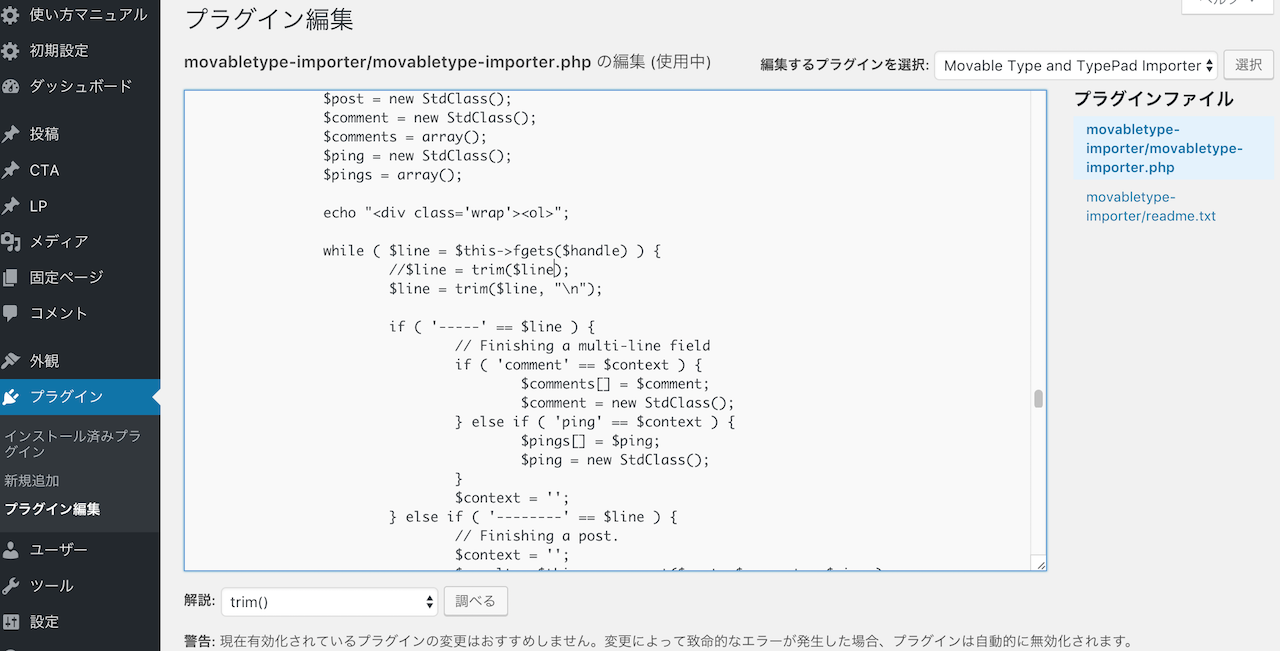
このままでは、インポート時に自動でタブ、空白によるインデントが削除されてしまうため、preタグ内のソースコードが崩れてしまい読みにくくなってしまう。これは、pythonであれば、プログラムの意味が変わってしまう。これを避けるために、ダッシュボード > プラグイン > プラグインの編集
から、movabletype-importerプラグインを編集する。

wordpress管理画面でのimporterプラグインの編集
movabletype-importer.php中の、$line = trim($line); を検索して次のようにする。
$line = trim($line);
↑編集前 ↓編集後
//$line = trim($line); $line = trim($line, "\n");
記号 // は、コメントアウトである。
もう一箇所、次のように編集する。
if( !empty($line) ) $line .= "\n";
↑編集前 ↓編集後
//if( !empty($line) ) $line .= "\n";
WordPressにインポートする
ツール > インポート > Movable Type もしくは Typepad のインポート > インポーターの実行 > ファイルをアップロードしてインポート
によって、置換済みの投稿データをアップロードする。処理画面に移り変わるが、暫く待つとインポートが完了する。
確認する
これで、データの移転が完了したはずであるので、サイトを確認してみよう。なお、インポートした記事のパーマリンクに”-2″がついているかもしれない。これは、パーマリンク文字列が数字だけであるときに自動的についてしまうものだ。詳しくは、次の記事を参考にしてほしい。
パーマリンクに”-2″が付加されてしまう2つの原因 @ WordPress
リンクの移転
次にリンクの移転作業である。はてなブログからWordpressへスムーズにリンクを転送する方法は現在のところ存在しない。一番良いのは、301転送であるが、はてなブログでは外部への転送は出来ないようになっている。
方法その1
有料ではあるが、一時的なPVの減少をなるべく避ける一番の方法は、はてなブログproと独自ドメインを使う方法である。次のとおりである。
- はてなブログのproアカウントを1ヶ月ほど契約
- 独自ドメインを取得
- はてなブログに独自ドメインを設定
独自ドメインへ301転送がなされる。 - 1ヶ月ほど運用して、googleに独自ドメインの存在を知らせる
- 独自ドメインの紐付けを、Wordpressを置いたサーバへ変更する
パーマリンクは、はてなブログと同じになるようにしなければならない。”-2″の問題については、”-2″がついていないURLにアクセスがあると、”-2″付きへ自動転送されるので問題ない。
方法その2
今回は元々のサイトのPV数がそれほど多くなかったため、手間を減らすため、元サイトへのアクセスは次のようにばっさりと切ることにした。
- はてなブログの全記事を削除する
- はてなブログに、「移転しました」という旨と、移転先のアドレスだけ書いた記事を書く。
こうすると、googleが移転したことを認識してくれる。様子を見ていたところ、移転後のサイトのPVは1ヶ月ほどで元に戻った。しかし、以前とは異なる記事へのアクセスが増えたため、以前のページのインデックスが移されたというわけではなさそうである。元のサイトへのアクセスは続いている。
方法その3
なお、元記事は全削除せずに、残しておく、という方法も考えられるかもしれない。その場合には次のようにcanonicalタグをhead内に設定し、googleにメインサイトを知らせる。
- はてなブログの ダッシュボード > 設定 > 詳細設定 > headに要素を追加欄に次を追加して保存。
<link rel="canonical" href="https://beiznotes.org/" />
しかし、canonicalがgoogleクローラに対してどれだけ効果があるかどうかははっきりしない。さらに、はてなブログにおいては都合の悪いことに、すべての記事に既にcanonicalタグが自身の記事に向けて設定されているため、自分でcanonicalを貼ると重複してしまい、さらに効果が不明となる。別サイトで記事が重複していると、SEO的に不利と言われるため、元サイトへのアクセスが少ない場合は全削除がよいのではないかと考えている。
追記
本サイトでは下記の方法2を採用していたが、旧サイトへのアクセスがなかなか減らないため、JavaScriptを使い新サイトへリダイレクトする方法を新たに採用した。各記事に一括して設定でき、簡単な方法である。旧サイトへのアクセスは一ヶ月程度で20%程度まで減少した。2ヶ月が経つと、googleのインデックスはほぼすべてが新サイトへ移り、旧サイトへのアクセスは0~5/日まで減った。新サイトのページランクを速やかに上げるのにも効果があったようである。現在ではこちらの方法をお勧めする。
無料アカウントのはてなブログからリンクを移転するより良い方法
なお幾つかのテストから、GoogleクローラはJavaScriptを理解することがわかっている。Googleクローラは、JavaScriptを理解する
いかがだっただろうか。はてなブログは、外部からの移転が非常にしやすくなっている一方で、外部への移転が非常にしにくいようになっており、はてなブログを始めようという人は注意してほしい。今、はてなブログを使っていて、今後PV数が増えるかもしれないという人は、他に移る予定があるかよく考えた上で、はてなブログを使ってほしいと思う。
参考サイト
最後に移転にあたり参考になったサイトを紹介する。