WordPressで、jQuery.js と jQuery-migrate.min.js を、コンテンツレンダリングのブロックを避けるためにフッタで読み込む方法について紹介します。スクリプトの読み込みをフッタに回すことで、ファーストビューを迅速にユーザに提供できるようになります。また本記事では、スクリプトをCDNから読み込むようにし、さらなるスピードアップを図ります。
レンダリングをブロックするJavaScript
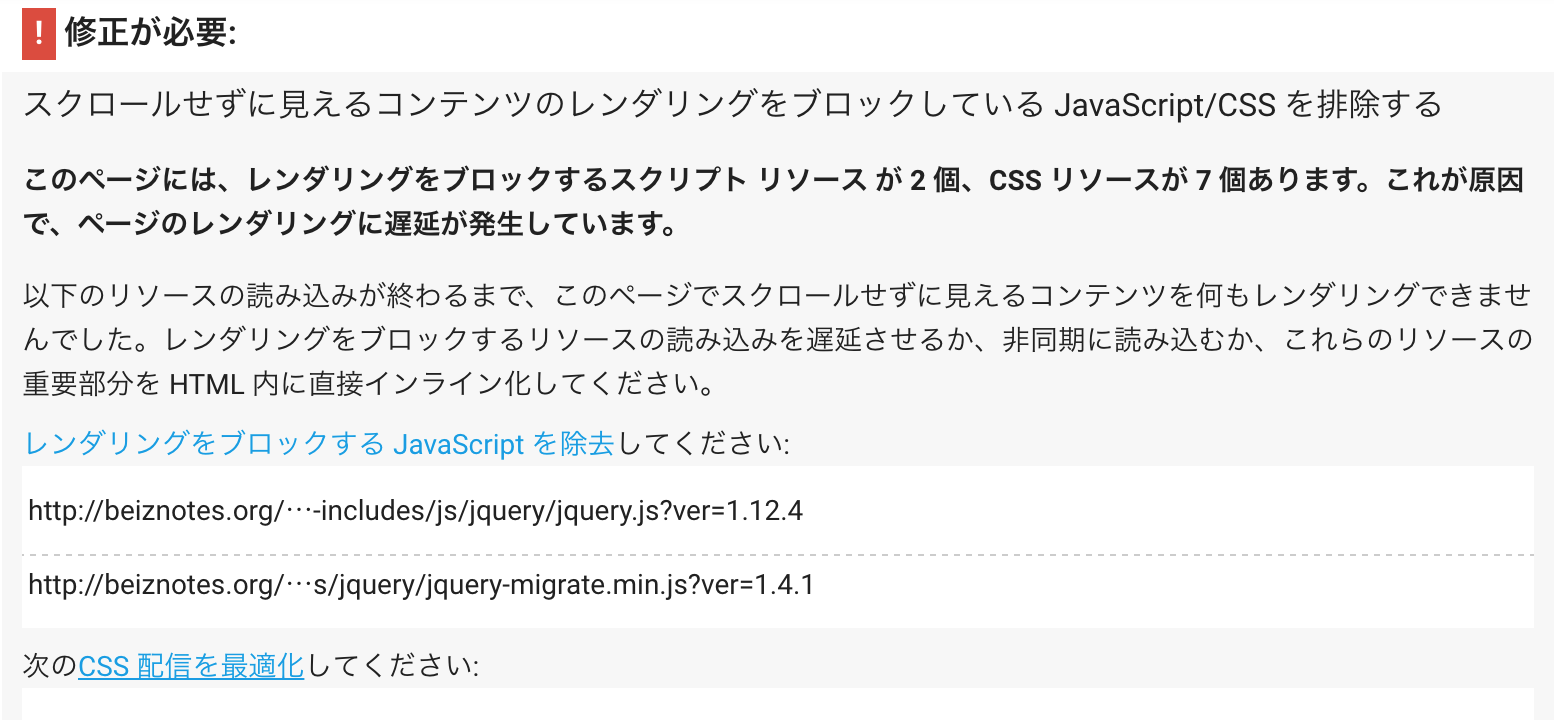
Googleの Pagespeed Insights で自サイトの表示パフォーマンスを調べると、次の警告がでてくることが多いのではないでしょうか。

「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSSを排除する」
これは、ブラウザが JavaScript の処理の終わりを待つせいで、Webページのファーストビューの表示が遅くなっているため、処理を後回しにすることを検討してください、という意味です。
特に jQuery.js は処理が重い上、アニメーションに使われることが多いため、後で読み込むようにしても問題が起こりにくいとされています。標準では、ヘッダで読み込みがなされていますので、フッタで読み込むようにするとよいでしょう。フッタでの読み込みを試してみて、導入しているWordpress プラグインに問題が生じないか確認することをお忘れなく!
この記事では、2016/11現在のwordpressにおいて、jQueryとそれに追随して読まれるJavaScript, jQuery-migrate をフッタで読み込ませる方法を紹介します。さらにコンテンツデリバリネットワーク(CDN)から読み込むようにし高速化をはかります。
環境
- WordPress 4.6.1–ja
- jquery 1.12.4
- jquery-migrate 1.4.1
手順
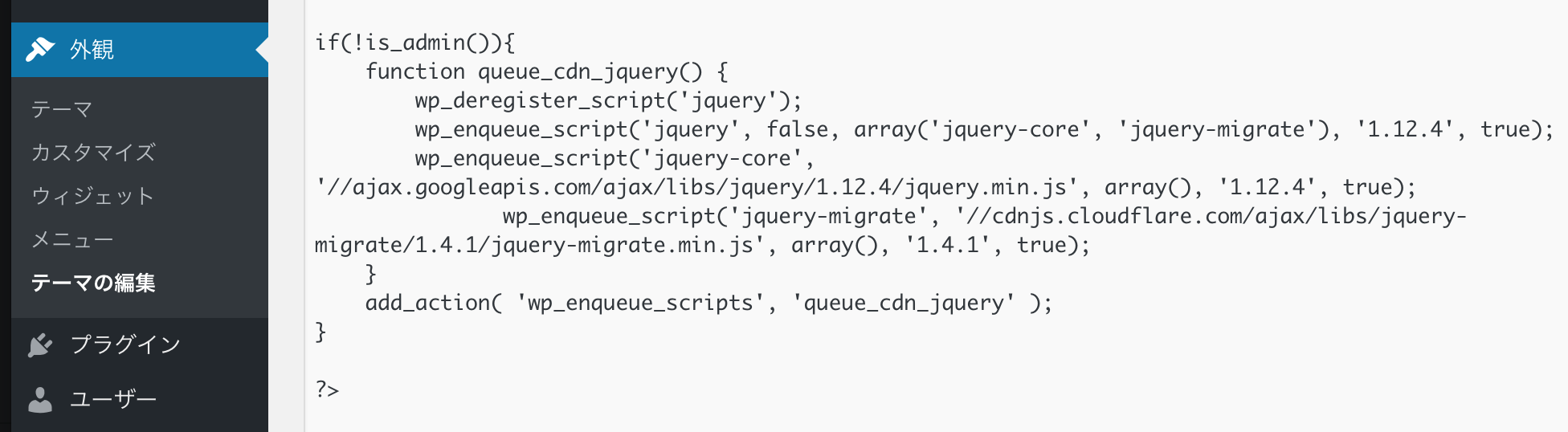
テーマあるいは子テーマの functions.php を編集します。編集は、次の図のように「外観 > テーマの編集 > functions.php」からできます。

もし、テーマに functions.php が見当たらない場合は、ローカルで新しくテキストファイルを作成してからftpなどを使いアップロードしてください。functions.php があり、すでになんらかの記述がある場合は、末尾の ?>の前に、下記の<?php より後の部分を追加するようにしてください。
もし、入力に失敗して管理画面にアクセスできなくなったら、ftpなどでfunctions.phpをダウンロードし、元に戻したfunctions.phpをアップロードして書き換えると、またアクセスできるようになります。
functions.php の<?php ?>タグ内に次の記述を追加します。
コード
<?php
if(!is_admin()){
function queue_cdn_jquery() {
wp_deregister_script('jquery');
wp_deregister_script('jquery-core');
wp_deregister_script('jquery-migrate');
wp_register_script('jquery', false, array('jquery-core', 'jquery-migrate'), '1.12.4', true);
wp_enqueue_script('jquery');
wp_enqueue_script('jquery-core', '//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js', array(), '1.12.4', true);
wp_enqueue_script('jquery-migrate', '//cdnjs.cloudflare.com/ajax/libs/jquery-migrate/1.4.1/jquery-migrate.min.js', array(), '1.4.1', true);
}
add_action( 'wp_enqueue_scripts', 'queue_cdn_jquery' );
}
?>解説
- 4, 5, 6行目、wp_deregister_script(): ヘッダで読み込まれている jquery.jsと jquery-migrate.jsを読み込まないようにします。
- 8, 9, 10行目、wp_enqueue_script(): ‘jquery’ , ‘jquery-core’ と ‘jquery-migrate’というラベルに対し、新しくスクリプトを登録します。CDNから読み込むようにURLを設定しています。CDNから読み込めない場合は自分のサーバから読み込むという手法をとる場合もあります。しかし、CDNのほうが個人が使うレンタルサーバよりもダウンタイムが確実に小さいため、 CDNから読むだけでよいでしょう。CDNから読み込めるかチェックするルーチンに取られる時間のほうが勿体ないと私は考えています。
- 9行目、add_actionで、この関数が実行されるようにフックします。
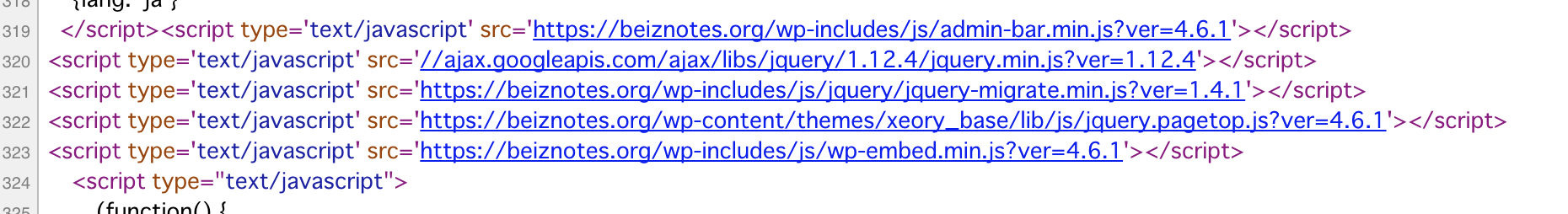
ページをリロードして、ソースコードを表示してみます。すると、無事フッタにjqueryが追加されていることがわかります。

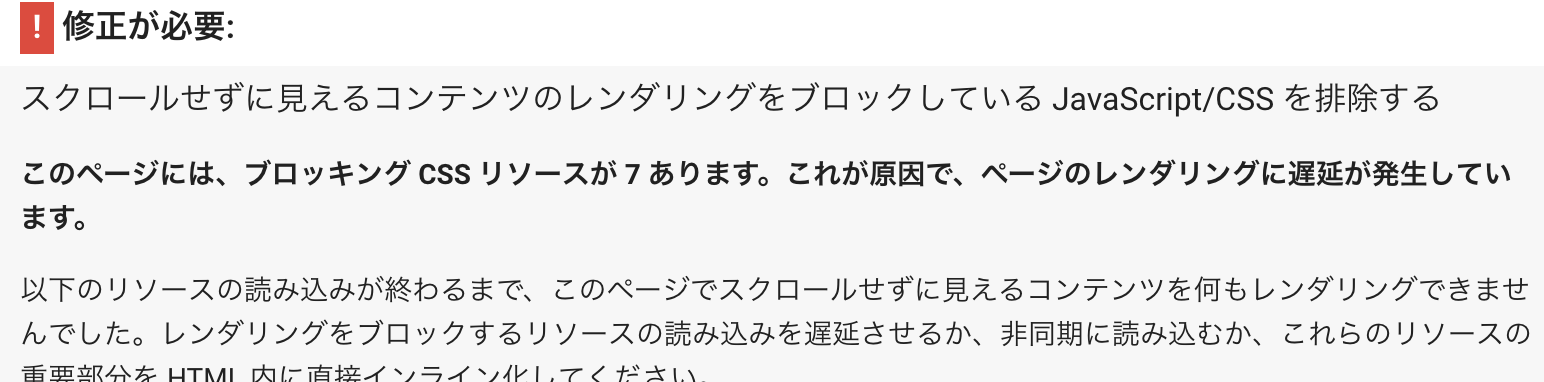
Pagespeed Insightsの結果
再び、Pagespeed Insightsを実行してみます。次のようにブロッキングしているJavaScriptから、jQueryとjQuery-migrateが消えました!

まとめ
いかがでしたでしょうか。作業は、functions.phpにコードを追加するだけですので、それほど難易度は高くないと思います。ページのファーストビューが表示されるのを早くするために、ぜひ挑戦してみてください。
参考ページ
